
[ 목차 ]
1. 무한 반복 시네마그래프 효과 구현하기
저번 포스팅에서 포토샵으로 영상을 편집할 수 있다고 소개한 바 있다.
2024.01.22 - [Adobe Photoshop] - 포토샵 강의 정리 #31 사진을 동영상으로 만드는 방법
포토샵 강의 정리 #31 사진을 동영상으로 만드는 방법
[ 목차 ] 1. SNS에서 등장하는 움직이는 사진들-어떻게 만든 걸까? 인스타그램에서 보면 사진을 움직이게 하는 포스팅들을 몇몇 볼 수 있다. 이런 것들은 어떻게 만들었을까? 여러가지 방법이 있겠
ltp12074.com
위 포스팅에서 다뤘던 것이 사진을 영상으로 만드는 것이라면
이번에는 약간 반대라고 생각하면 될 듯하다.
영상에서 고정되어 움직이지 않는 것은 사진으로,
움직이는 것은 그대로 영상으로 냅두는 식이다.
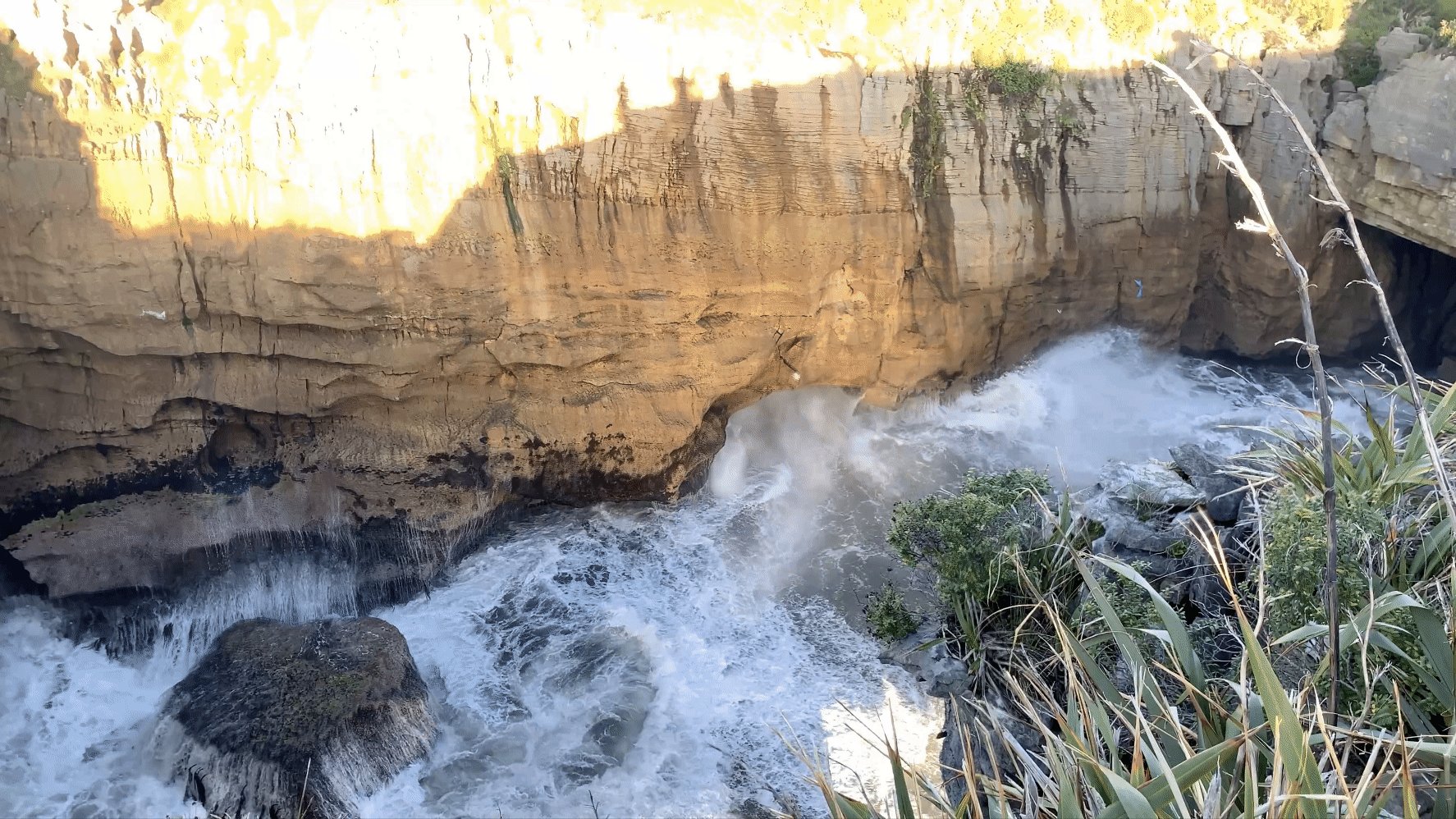
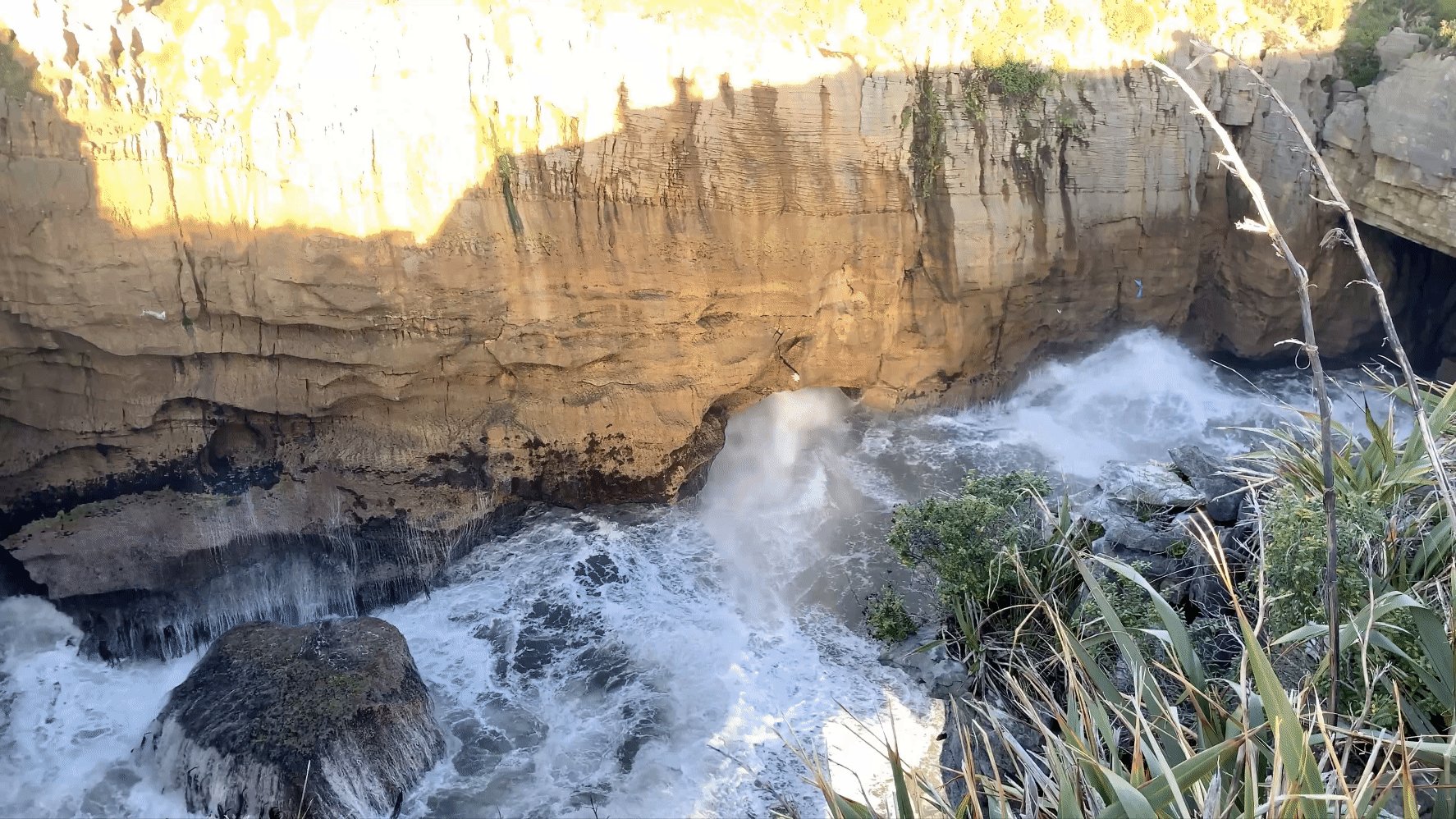
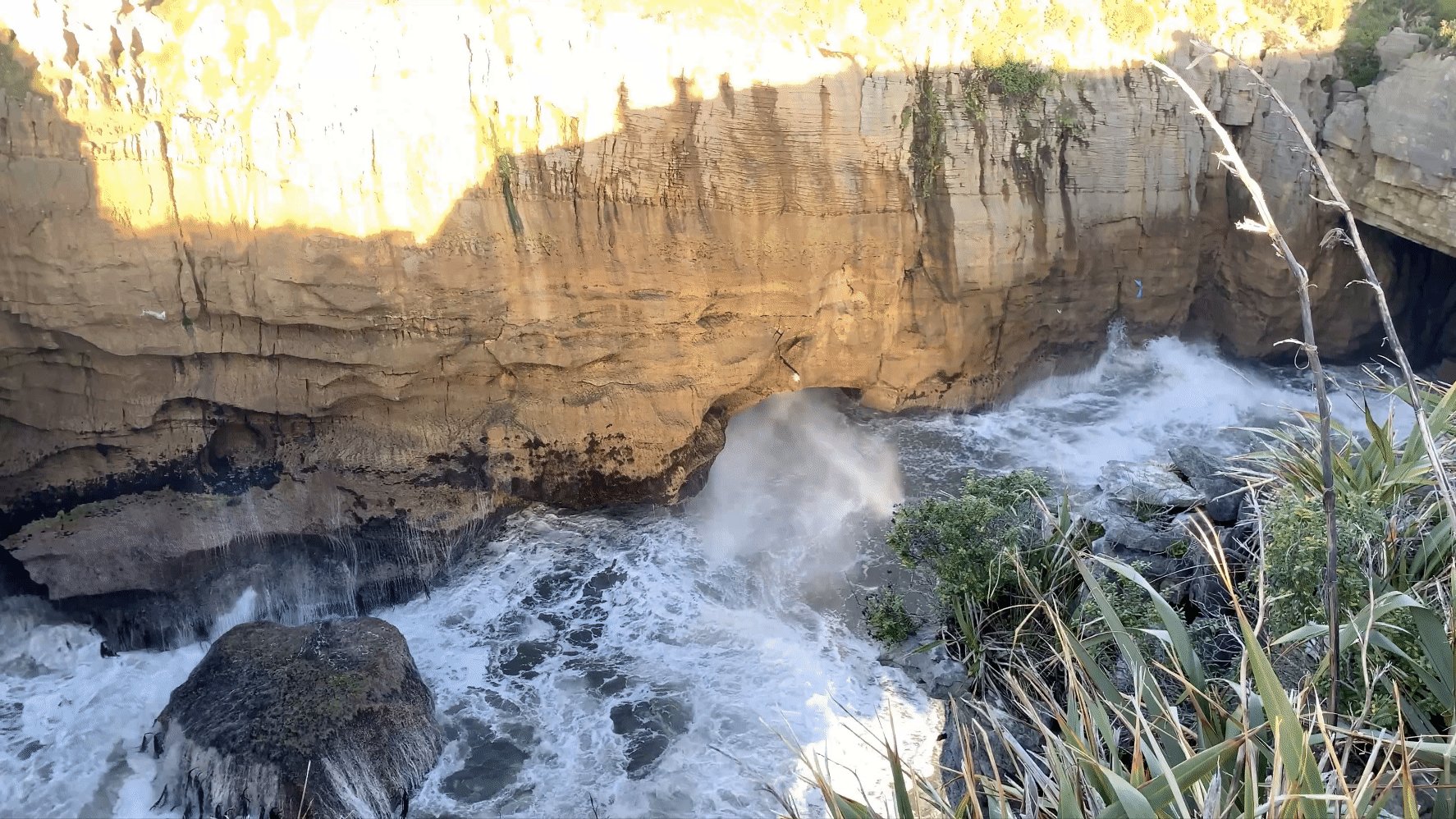
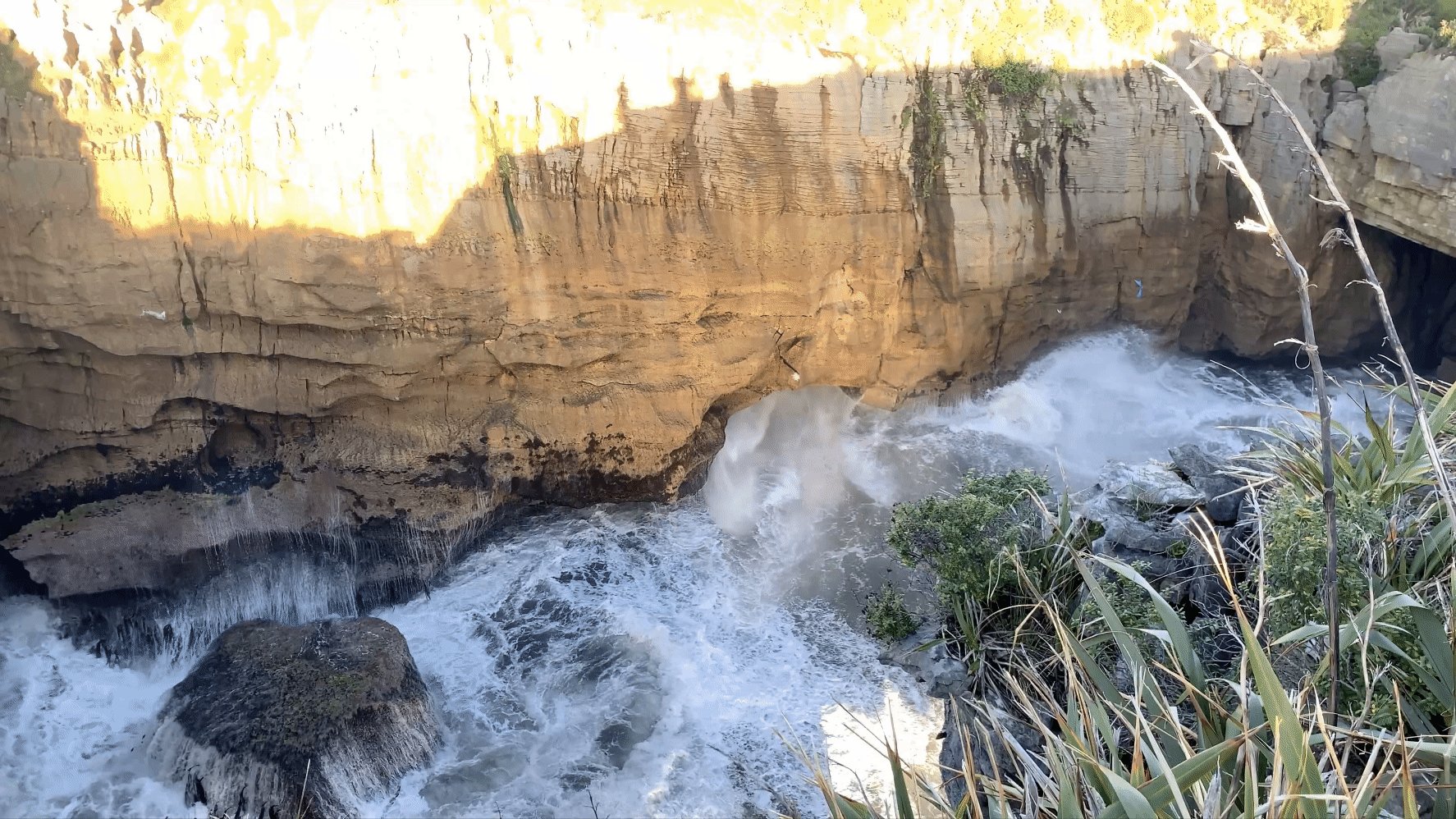
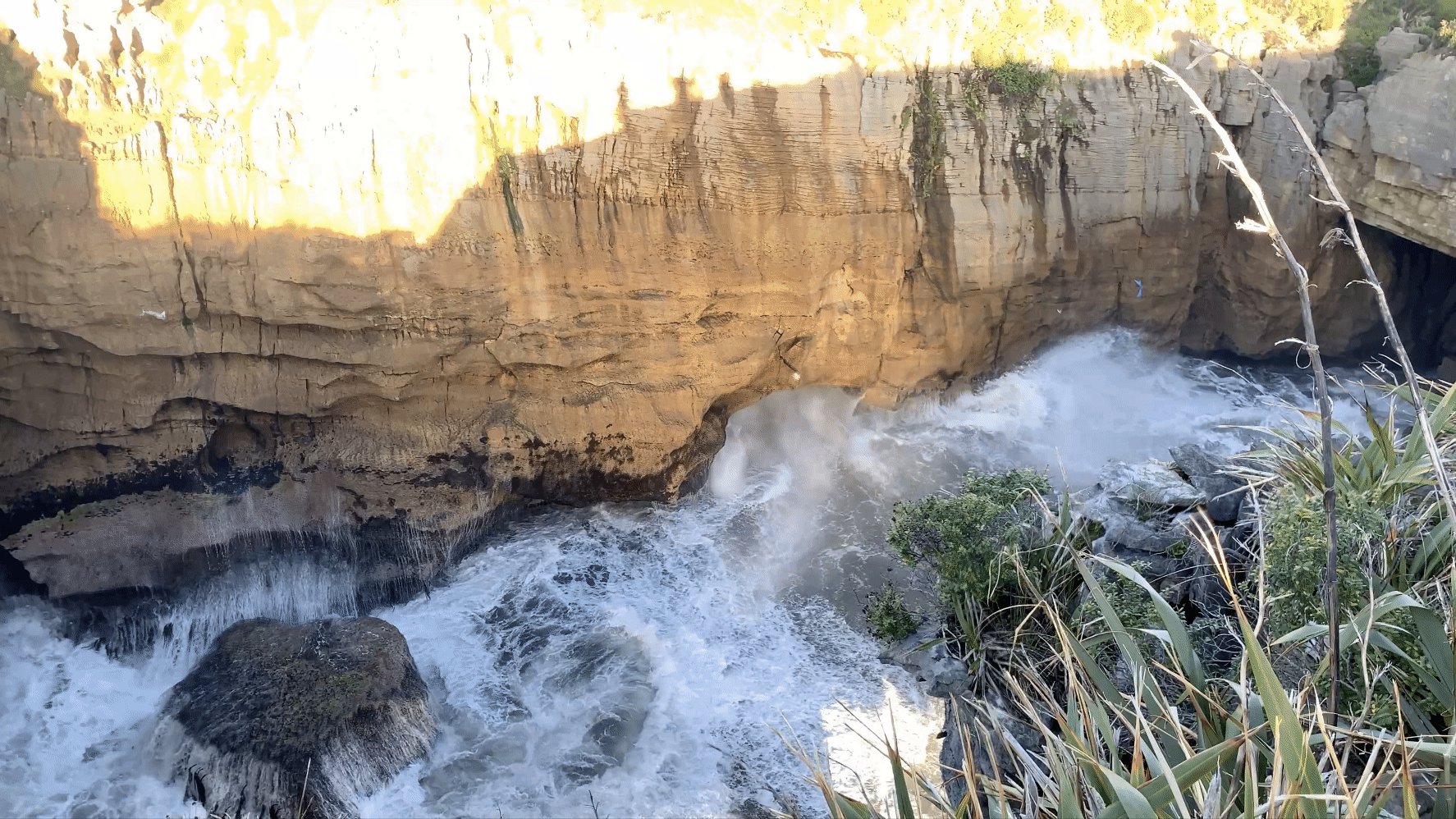
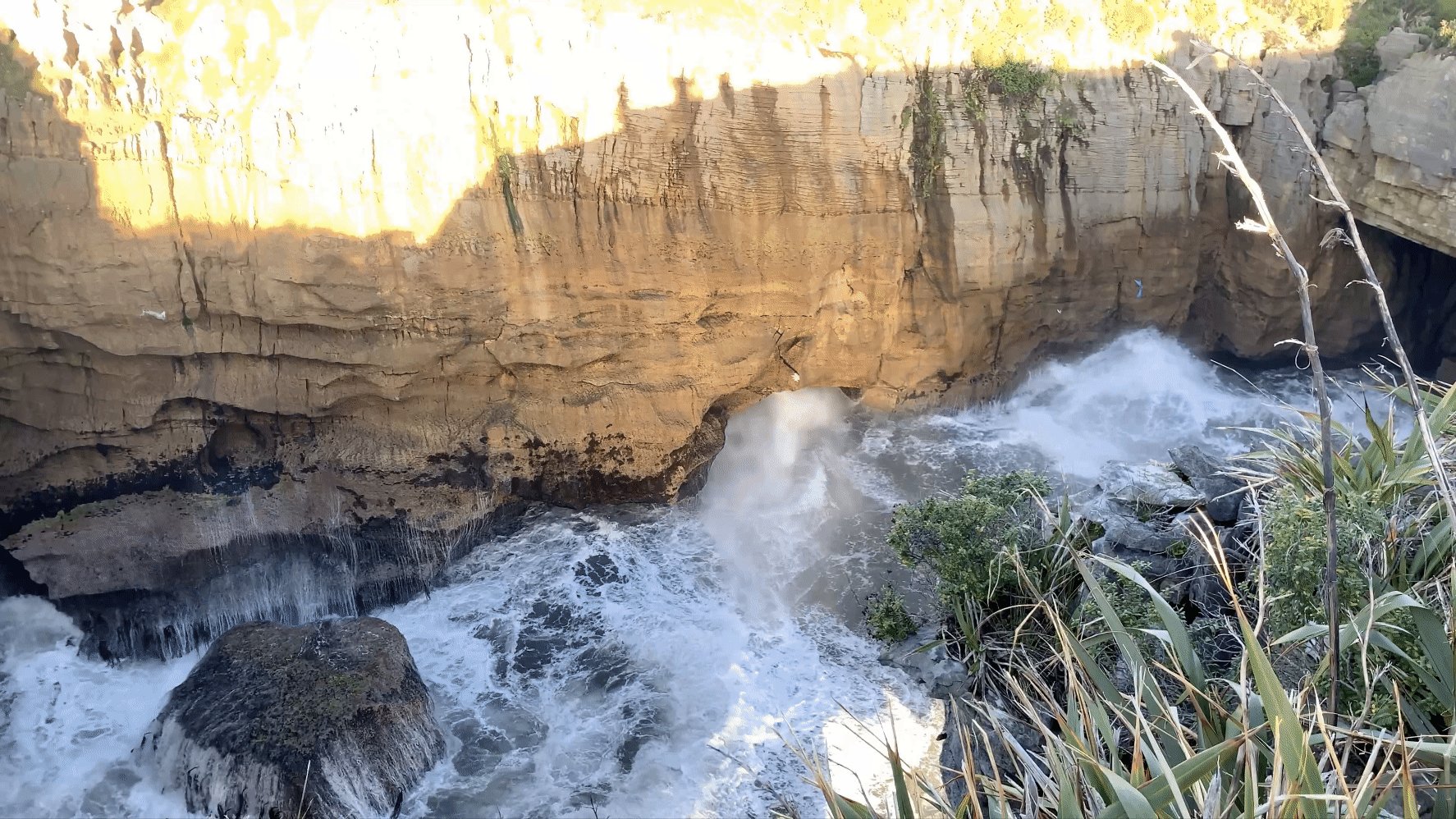
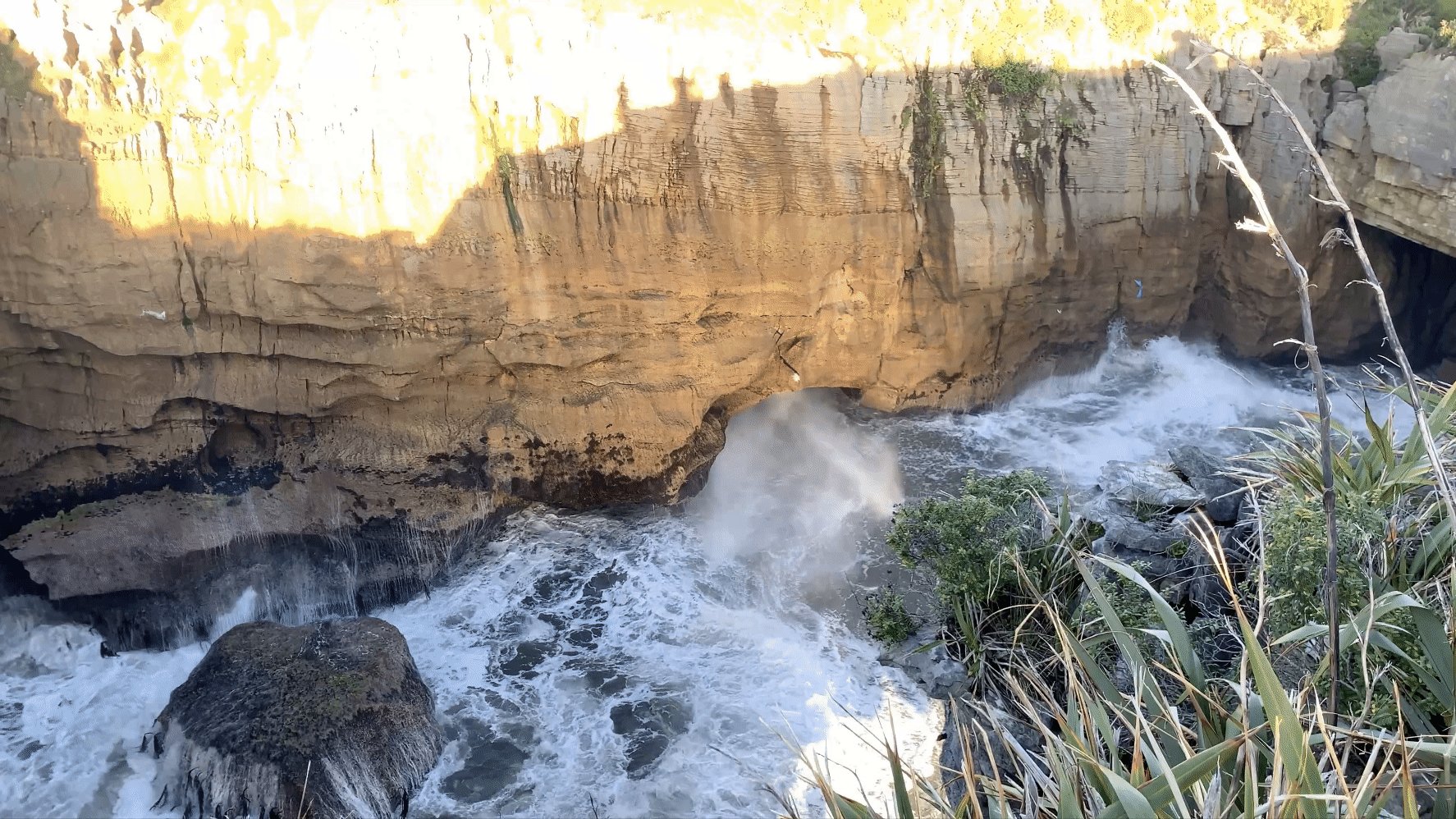
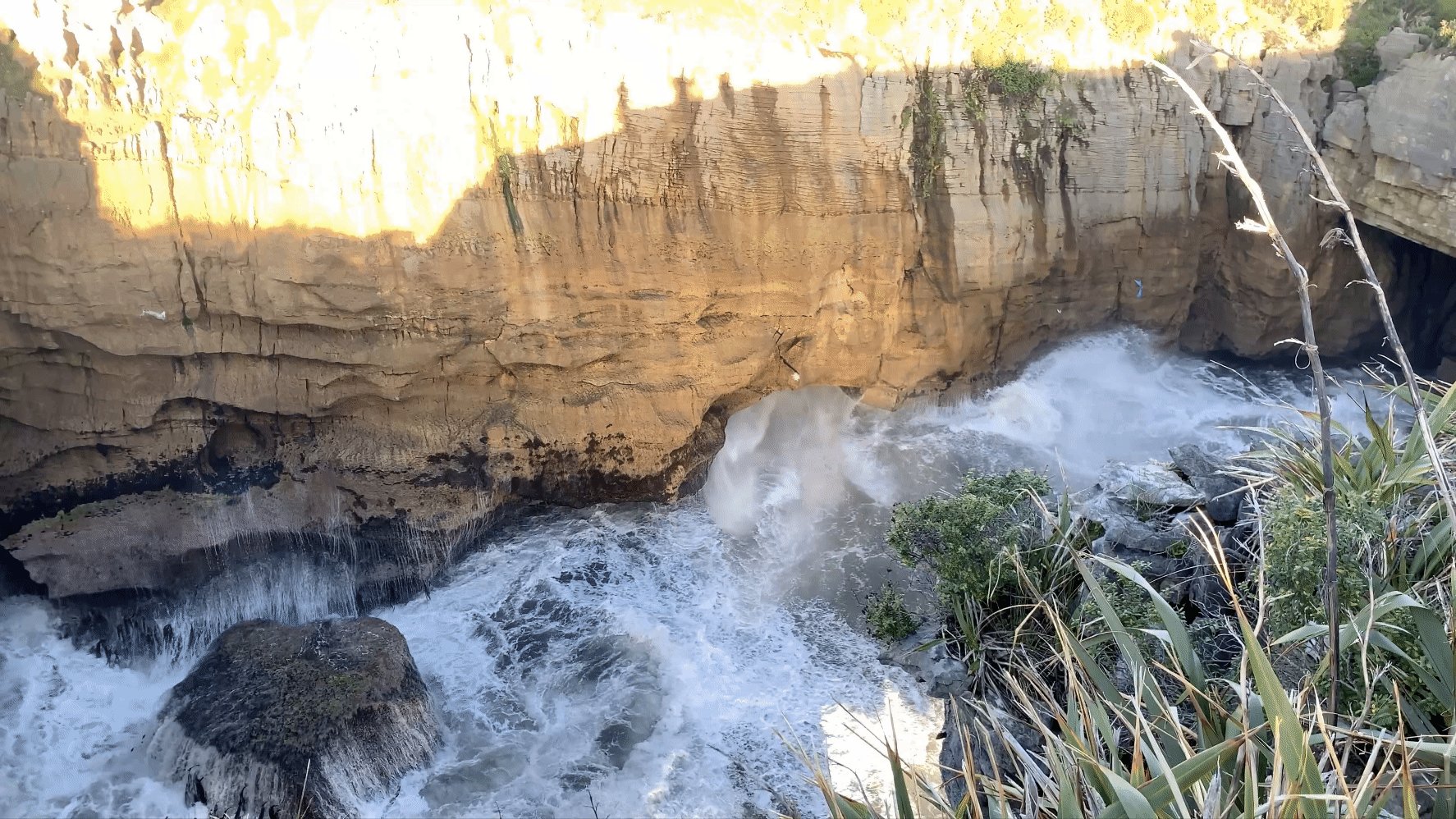
위 예에서 보면 알 수 있겠지만
파도만 영상으로 두었기 때문에 파도만 움직이고,
나머지 배경은 사진처럼 움직이지 않는다.
다른 예를 두자면 이런 것이다.

위 사진을 보면 물만 움직이는 것을 알 수 있다.
SNS와 같은 곳에 포스팅된 것을 보면 이와 같이 무한 반복되는 사진을 두고
시네마그래프라고 부른다.
이제부터 이를 어떻게 만들어내는지 알아보자.
2. 시네마그래프 효과 구현하기
2.1. 모든 영상에 시네마그래프 효과를 구현할 수 있는 것은 아니다.

먼저 영상을 포토샵에 업로드한다.
카메라가 고정된 채로 촬영되었다면 영상이 흔들림이 없어서 정말 좋겠지만
아쉽게도 사진첩에 들어가보면 그런 영상들이 그리 많지 않을 것이다.
(본인 또한 그나마 이 효과를 구현할만한 영상을 찾는 데 꽤나 오랜 시간이 걸렸다.)
영상에 흔들림이 많은 경우에는 시네마그래프 효과를 내기 많이 어렵다.

이 영상을 시네마그래프로 표현해서 총을 연사하는 장면을 연출하고 싶었는데,
총을 쏘기 전에는 흔들림이 적어서 괜찮을 듯도 하지만
쏘고 난 후에 반동 때문에, 그리고 자세가 총 쏘기 이전과 달라서
시네마그래프를 적용하는 것이 제한된다.
그렇기 때문에 흔들림이 없고, 움직임이 크지 않은 영상을 찾아야 한다.
2.2. 복잡한 타임라인의 세계

영상 중에서 그나마 흔들림이 덜한 부분을 잘라낸다.
그리고 이 부분이 까다로운데,
영상 시작 초반을 잘라낸 이후에
영상을 복사한다.


그리고 레이어 패널에서 새로 생긴 영상을 아래로 드래그함으로써
새로 복붙된 영상이 타임라인 상 아래로 위치하게 한다.

그리고 복붙된 영상을 클릭하여
앞서 잘린 부분을 늘려준다.
그리고 끝이 처음 영상과 동일하게 해준다.
이렇게 하는 이유를 도식화하면 다음과 같다.

반복이 매끄럽게 되기 위해서는 시작과 끝이 서로 잘 이어지게 해야 한다.
앞서 잘린 부분을 새 영상에 이어서 보이게 하면 연결이 부드러워지는 것이다.
파도 같은 경우는 실제로 해보니 별 효과는 없었지만
앞서 다뤘던 폭포(?)같은 영상에서는 효과가 좋았다.
2.3. Opacity 기능을 활용하자

그런데 이렇게 구성을 해주었다고 해서 잘린 부분이 등장하는 것이 아니다.
뭔가 더 해야지 잘린부분이 영상 끝 부분과 이어지게 된다.
그래서 라이언 옆에 보이는 Opacity 기능을 사용할 것이다.

먼저 잘린 부분이 보이도록
재생 바를 영상 시작 지점에 가져다 놓고 Opacity를 클릭한다.
이러면 위에서 볼 수 있듯이 다이아몬드가 나타난다.

그 뒤, 구간을 설정해야하기 때문에
Opacity 다이아몬드를 하나 더 설정해야 한다.
이는 영상을 확인해보고 어울리는 위치에 놓으면 된다.
하지만 여기서 그치는 것이 아니라 레이어 패널의
Opacity를 0%로 하는 것이 매우 중요하다.
안 그러면 효과가 없다.



새 영상 레이어를 꺼 두고 영상을 플레이하면
Opacity 구간에 들어서면서 첫 영상이 희미하게 변하고,
결국에는 아무것도 나타나지 않게 되는 것을 확인할 수 있다.
이렇게 만들어야 하는 것이다.
2.4. 레이어 마스크를 통해서 시네마그래프를 구현해보자

먼저 이렇게 모든 레이어를 선택한 뒤에
(커맨드+옵션+쉬프트+E)를 눌러준다.
PC는 (컨트롤+알트+쉬프트+E)

그러면 이렇게 보라색으로 표현된 사진 레이어가 형성된다.
이 사진 레이어는 두 영상의 가운데값?을 정해서 만들어진 사진이다.


이 사진 레이어의 경우, 타임라인 상 가장 위에 올려놓아야 한다.

이렇게 위로 올려 놓았으면 영상 길이에 맞게 길이를 조정하고
레이어 마스크를 선택한다.


그리고 레이어 마스크에
움직이는 부분들(여기서는 파도)에 해당하는 영역을 검은색으로 칠해준다
이를 통해 정적인(Static한) 사진에 구멍을 뚫어주는 것이다.
이렇게 함으로써 절벽?이라든지 기타 움직이지 않는 요소들은 고정해주고
파도와 같이 움직이는 것들만 움직이게 하는 것이다.
이 상태에서 GIF만 만들기만 하면 다음과 같은 사진을 얻을 수 있다.

GIF 다루기는 다음 포스팅을 참고하길 바란다.
2024.01.24 - [Adobe Photoshop] - 포토샵 강의 정리 #33 포토샵 GIF 생성하기, GIF 오류 시 대처 방법
포토샵 강의 정리 #33 포토샵 GIF 생성하기, GIF 오류 시 대처 방법
[ 목차 ] 1. 포토샵에서 GIF 파일 생성하기 저번 포스팅에서는 영상을 사진화함으로써 시네마그래프를 만드는 방법을 소개하였다. 2024.01.24 - [Adobe Photoshop] - 포토샵 강의 정리 #32 동영상으로 시네
ltp12074.com
'Adobe Photoshop' 카테고리의 다른 글
| 포토샵 강의 정리 #34 목업 포트폴리오 만들기 (0) | 2024.01.25 |
|---|---|
| 포토샵 강의 정리 #33 포토샵 GIF 생성하기, GIF 오류 시 대처 방법 (0) | 2024.01.24 |
| 포토샵 강의 정리 #31 사진을 동영상으로 만드는 방법 (0) | 2024.01.22 |
| 포토샵 강의 정리 #30 사진 보정 - 얼굴 보정 (0) | 2024.01.06 |
| 포토샵 강의 #29 사진 보정-치아 미백 효과 넣기 (0) | 2024.01.05 |



