
[ 목차 ]
1. 글자에 사진색을 입히기 (Median & Clipping Mask)

원하는 사진을 선택한다

사진이 너무 깔끔해보이면 추후에 페인트가 흘러내리는 효과를 보이기 어렵기 때문에
Filter-Noise-Median으로 들어가서 사진을 좀 흐릿하게 만든다.

앞서 언급한 경로를 통해서 Median을 클릭하면 위와 같은 창이 뜨는데, 조정을 통해서 얼마나 더 흐릿하게 할 것인지를 정한다.

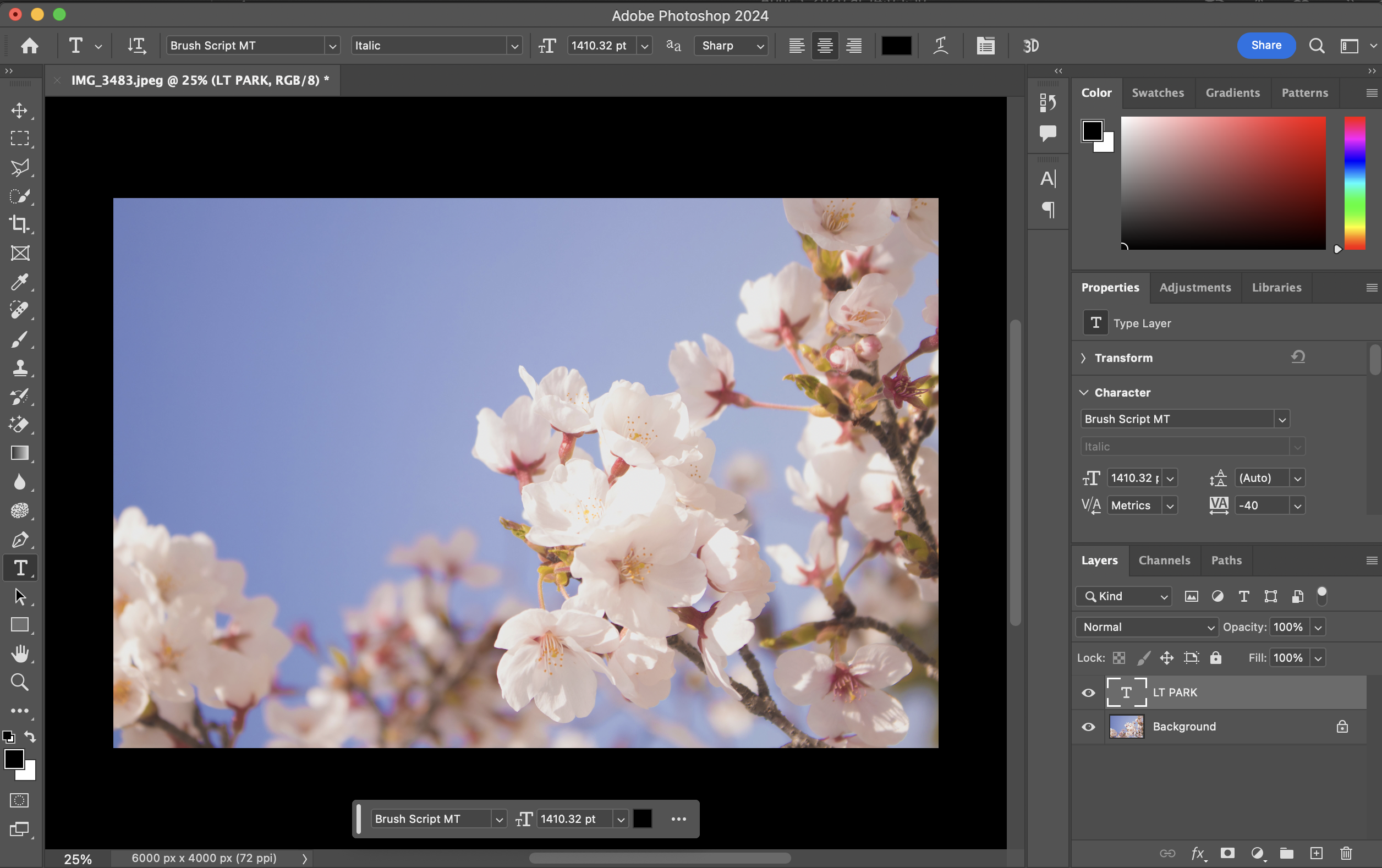
그 다음, 원하는 글자에 원하는 폰트, 그리고 사이즈를 적용해준다. (텍스트 단축키 : T)

다음, 텍스트 레이어 위로 사진을 올리고 Layer-Create Clipping Mask를 클릭해준다.

Create Clipping Mask를 누른 순간, 글자에 맞게 사진이 나온다.
이때 텍스트를 들어올리려고 하면 사진은 고정된 상태에서 글자만 움직이기 때문에 원하는 색을 유지하는 데 문제가 된다.
글자와 사진이 동일하게 움직이도록 해야 하는데, 이는

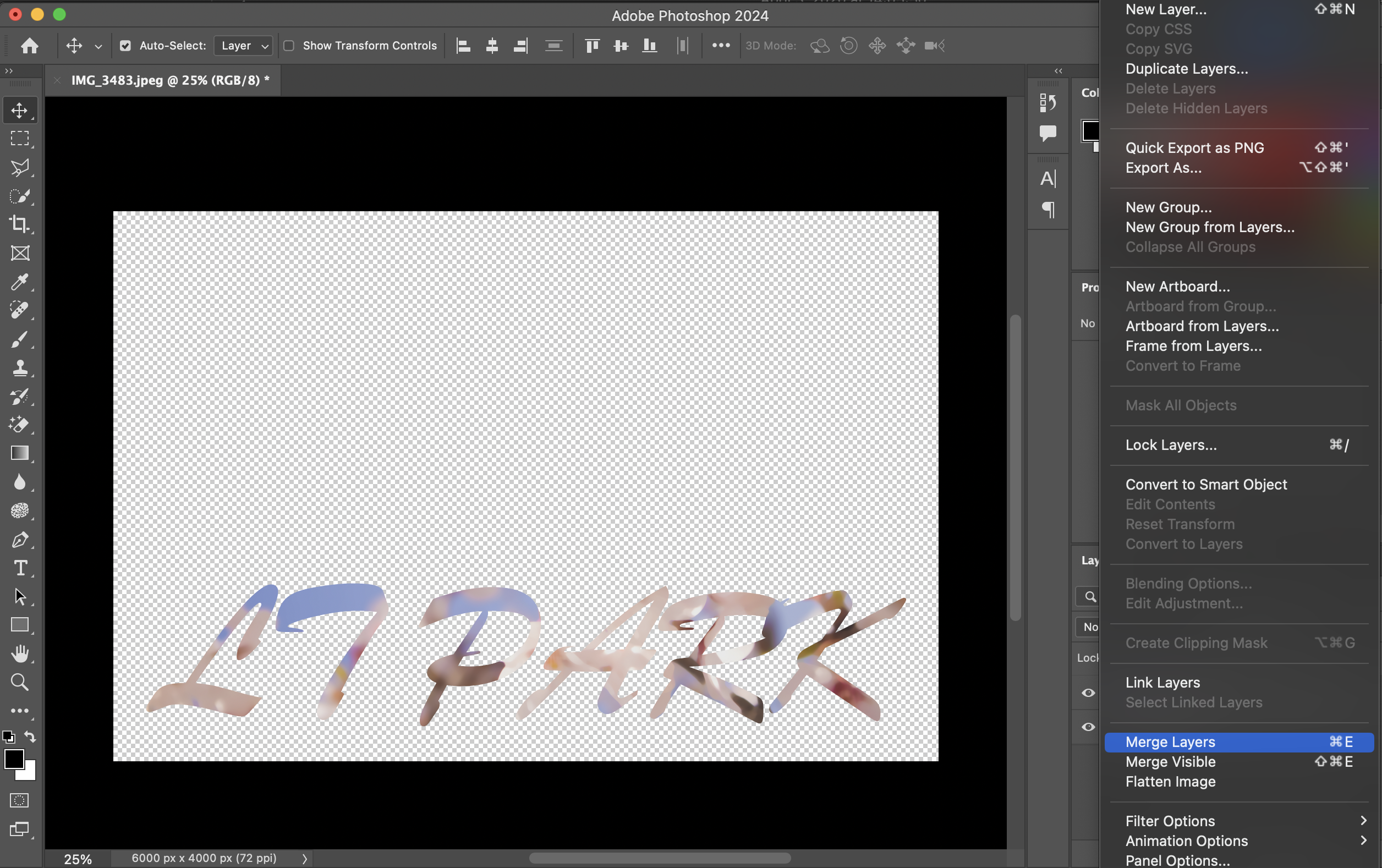
두 레이어를 선택한 뒤 레이어 창에 있는 가로 줄 4개(버거메뉴라 불림)가 있는 아이콘을 선택하여 Merge Layers가 보일 때까지
스크롤 하면 된다.
2. 배경 추가하기

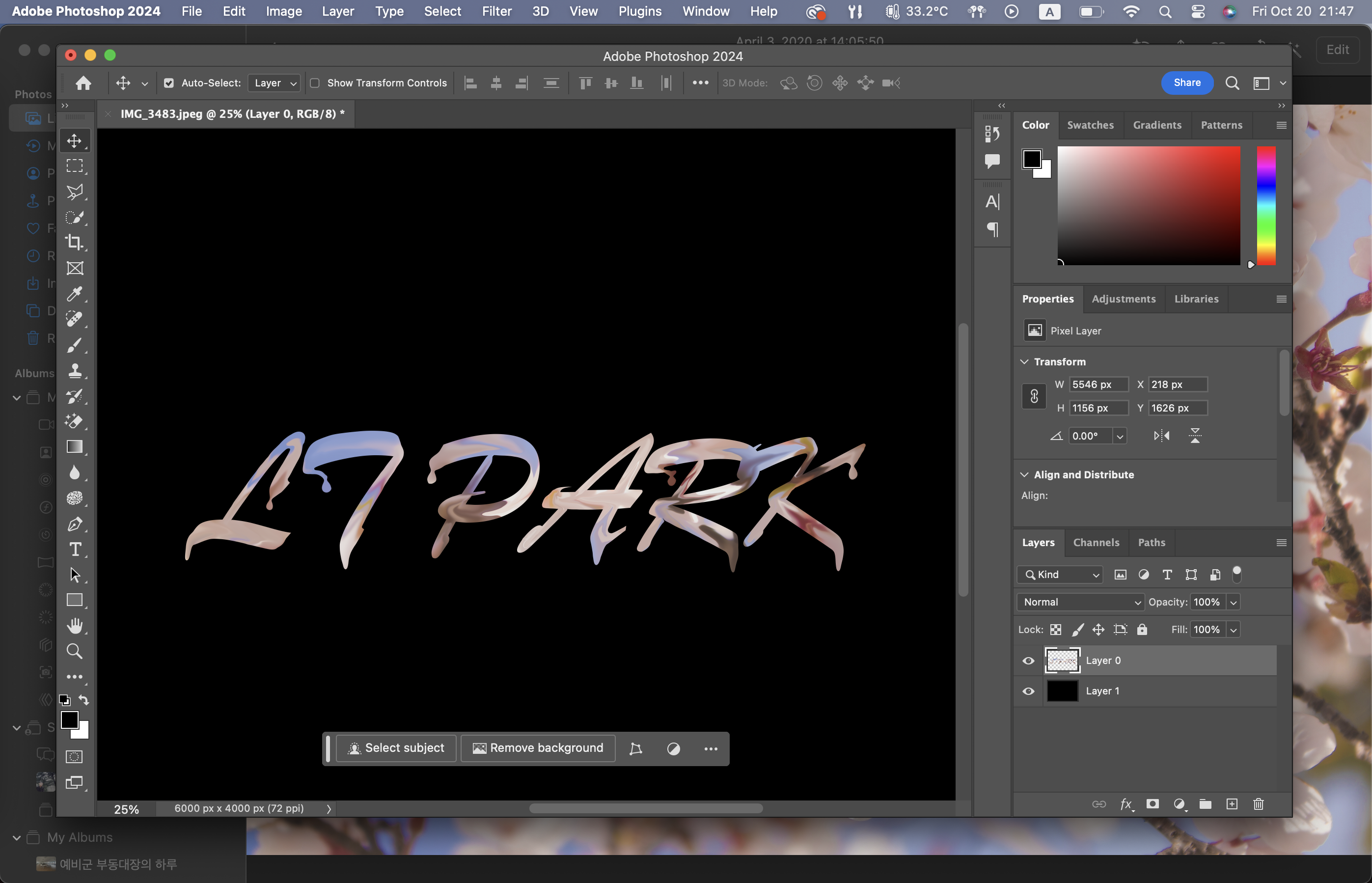
이렇게 Merge Layers를 누르면 위 사진과 같이 두 레이어가 Layer 0로 다시 탄생한 것을 확인할 수 있다.
현재 배경색이 투명하기 때문에 휴지통 옆에 + 아이콘을 클릭하여 새 레이어(위 사진에서는 Layer1)를 만든 뒤
색을 입혀주면 더 좋은 결과물을 얻을 수 있다.

새 레이어를 선택한 뒤 Edit-Fill을 선택한다.

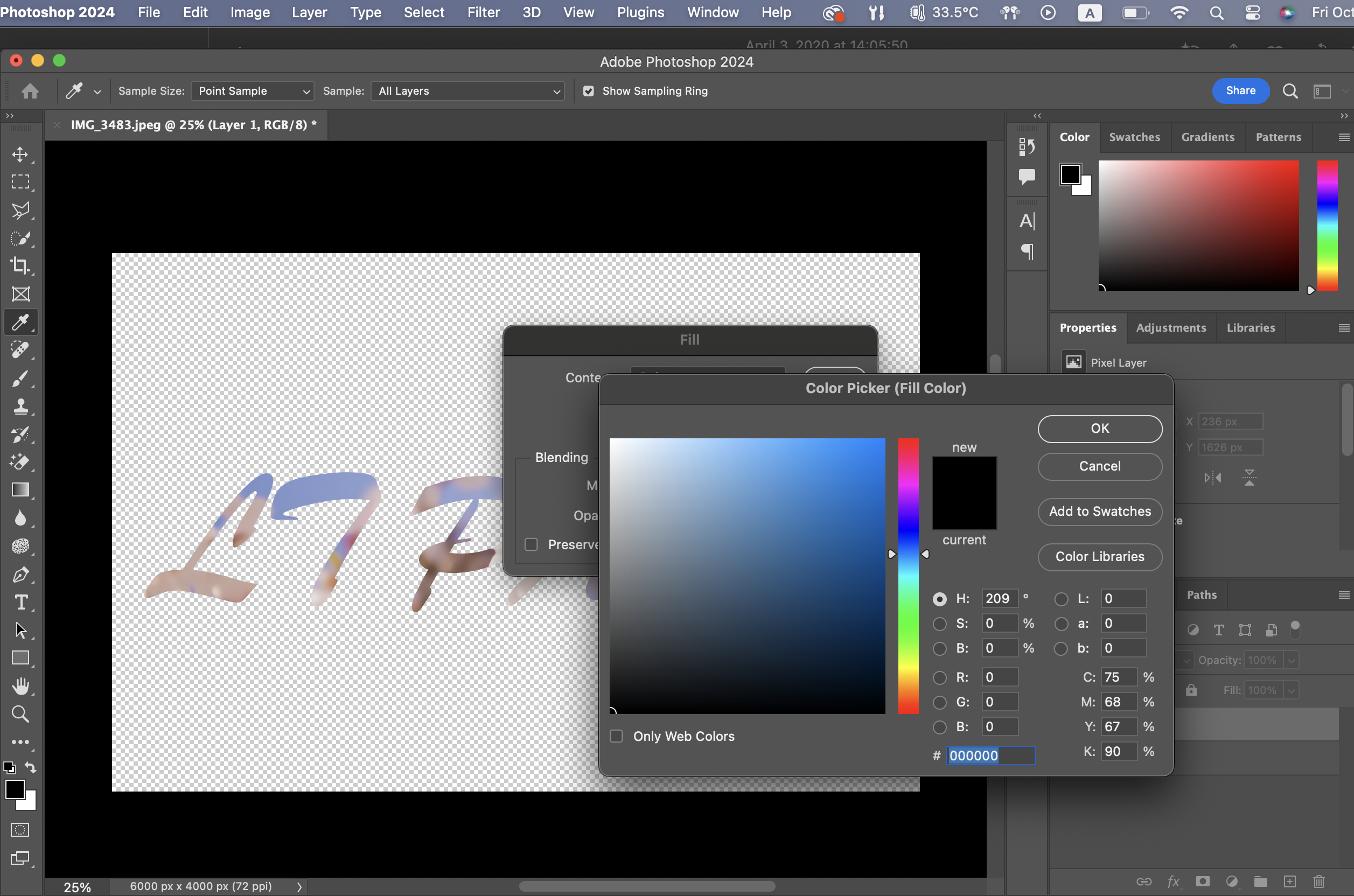
위와 같은 창이 뜰 덴데, 다른 것들은 신경쓰지 말고 Content 부분에서 Color를 선택하면 된다.

그러면 위와 같이 색을 고를 수 있는 창이 뜨는데, 여기서는 완전한 검은색을 선택하였다.

그러면 배경이 검은색으로 적용된 것을 볼 수 있다. 이때, Layer0이 Layer 1보다 위에 있어야 하는데,
Layer1이 Layer0보다 아래에 있으면 검은색 배경만 보일 뿐, 글자는 보이지 않는다.
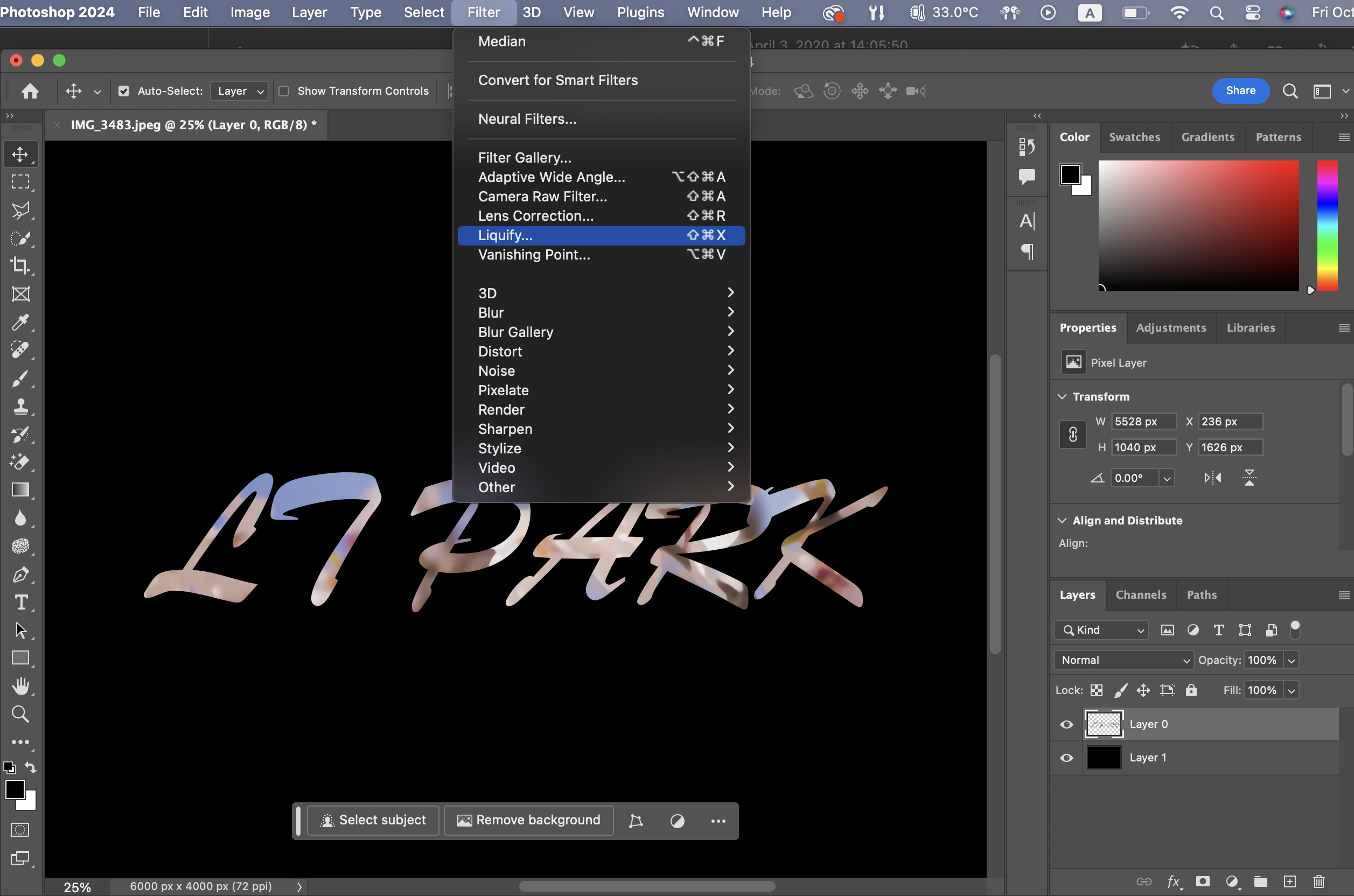
3. Liquify를 통해서 페인트가 흐르는 효과 연출하기

저번에 몸매 및 인물을 보정하는 편에서 Liquify를 다뤘지만,
이번에는 글자체, 그리고 색감을 약간 수정하기 위해서 사용할 것이다.
2023.10.20 - [Adobe Photoshop] - 어도비 포토샵 강의 정리 #15 인물 몸매 보정하기
어도비 포토샵 강의 정리 #15 인물 몸매 보정하기
[ 목차 ] 1. 레이어 추가(전/후 비교용) 필터 편에서 다뤘듯이, 한번 필터를 적용하고 나면 필터 적용 전/후를 비교할 수 없게 된다. 2023.10.19 - [Adobe Photoshop] - 어도비 포토샵 강의 정리 #13 필터 적용
ltp12074.com

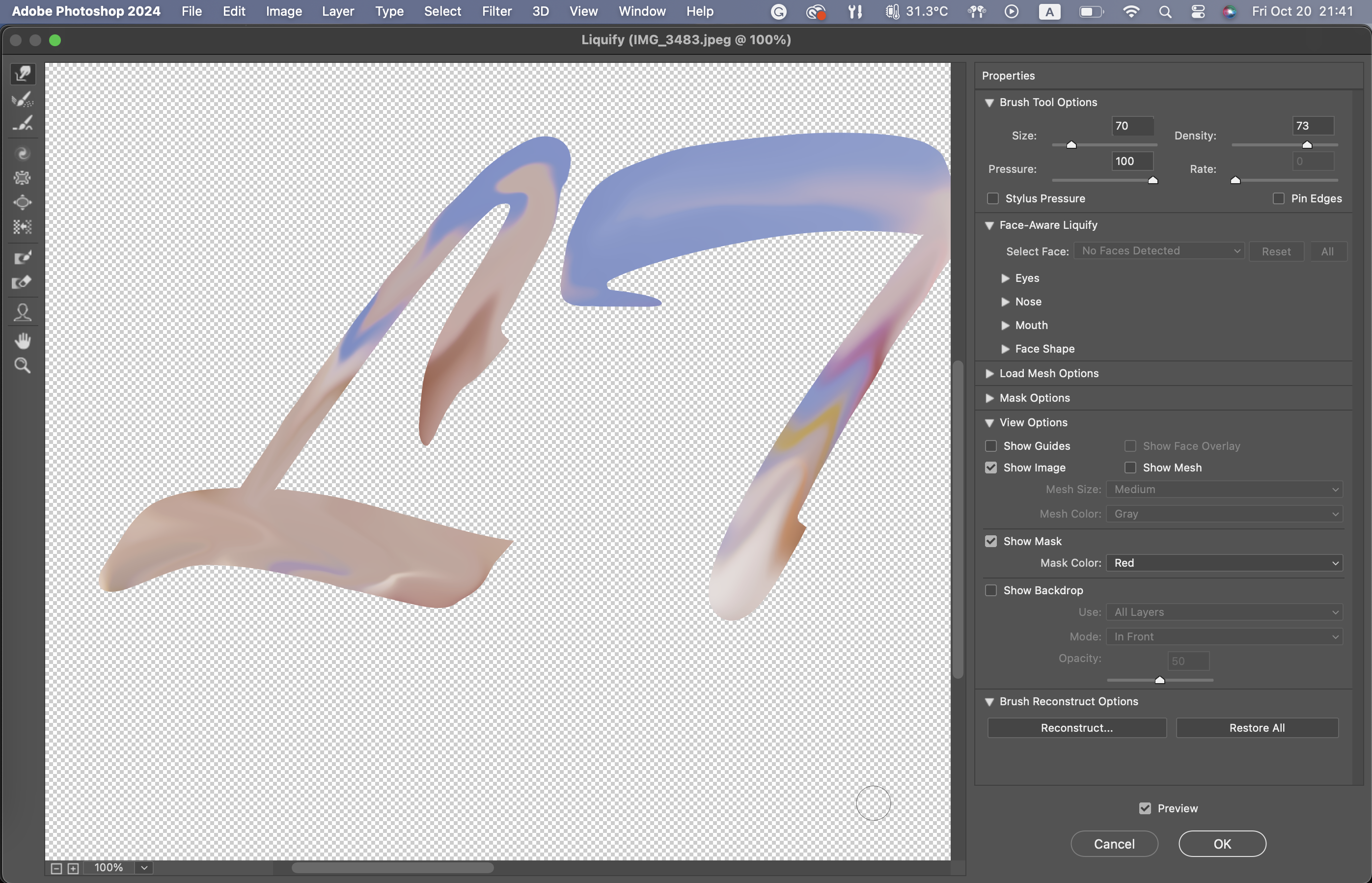
Liquify를 선택하면 위와 같은 창이 나타난다.

여기서 Forward Warp Tool(좌측 툴바 맨 위 아이콘)을 선택하여 색을 원하는 방향으로 늘려줄 수 있다.

L과 T에 위 사진과 같이 페인트가 흐르는 것처럼 연출할 수 있고

P에도 마찬가지이 작업을 해주고


A와 R 그리고 나머지 문자에도 동일하게 해 주면 된다.

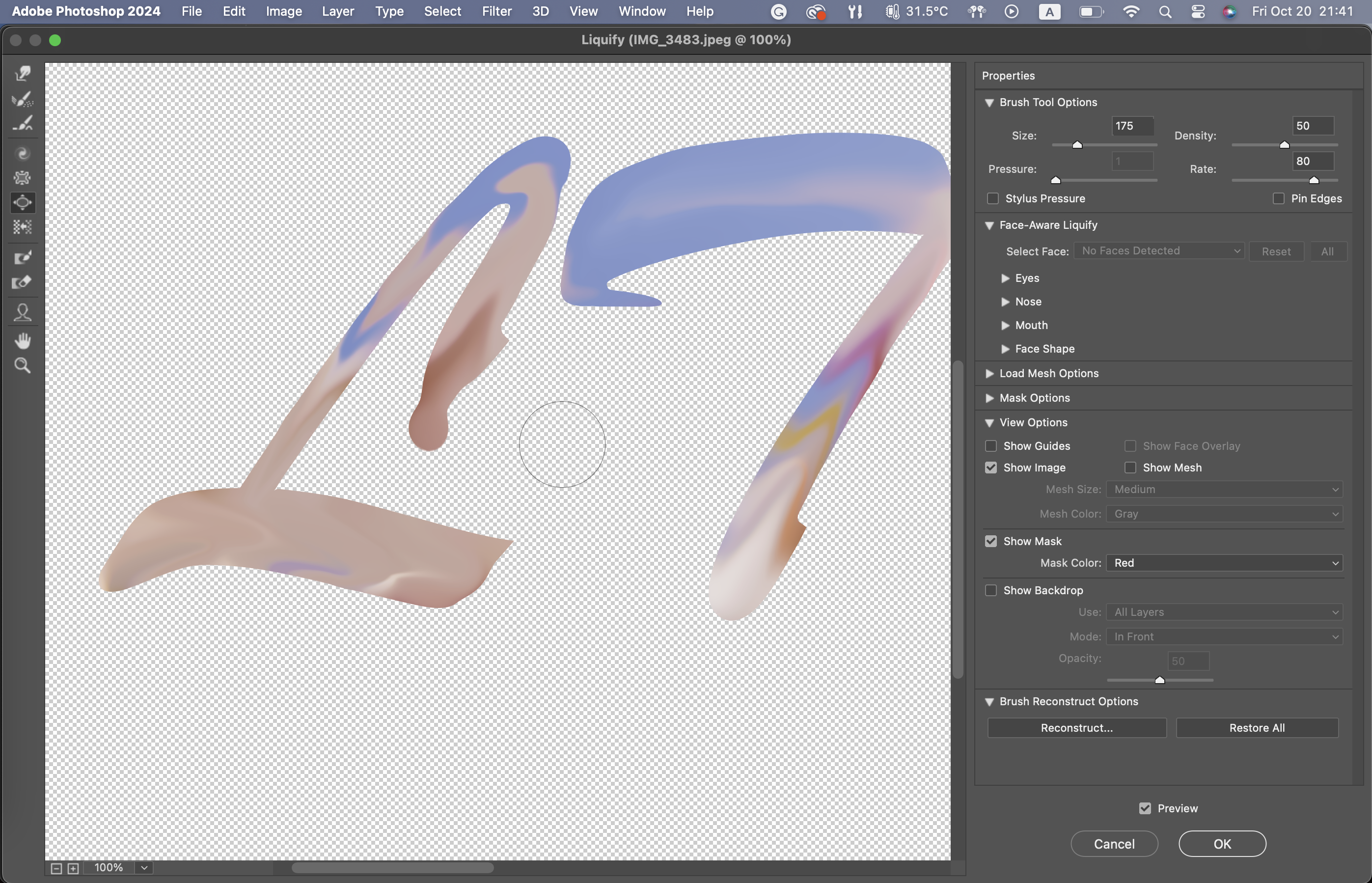
이후, 방울이 송글송글 맺어 있는 듯한 효과는 마찬가지로 Forward Warp Tool로 먼저 끌어 준 다음,

페인트 방울을 연출하기 위해 당겨준 맨 아래 부분을 Bloat Tool(좌측 툴바 6번째)을 사용함으로써 확장시켜준다.

그리고 방울과 L이 연결된 부분을 좁히기 위해서 Pucker Tool(좌측 툴바 5번째)을 사용함으로써 축소시켜준다.

그리고 L의 좌측 하단 부에는 이미 방울이 떨어진 것을 연출하기 위해서 Forward Warp Tool을 통해서 당겨준다.
떨어진 방울은 Liquify에서 작업을 끝내고 난 후에 연출할 수 있다.

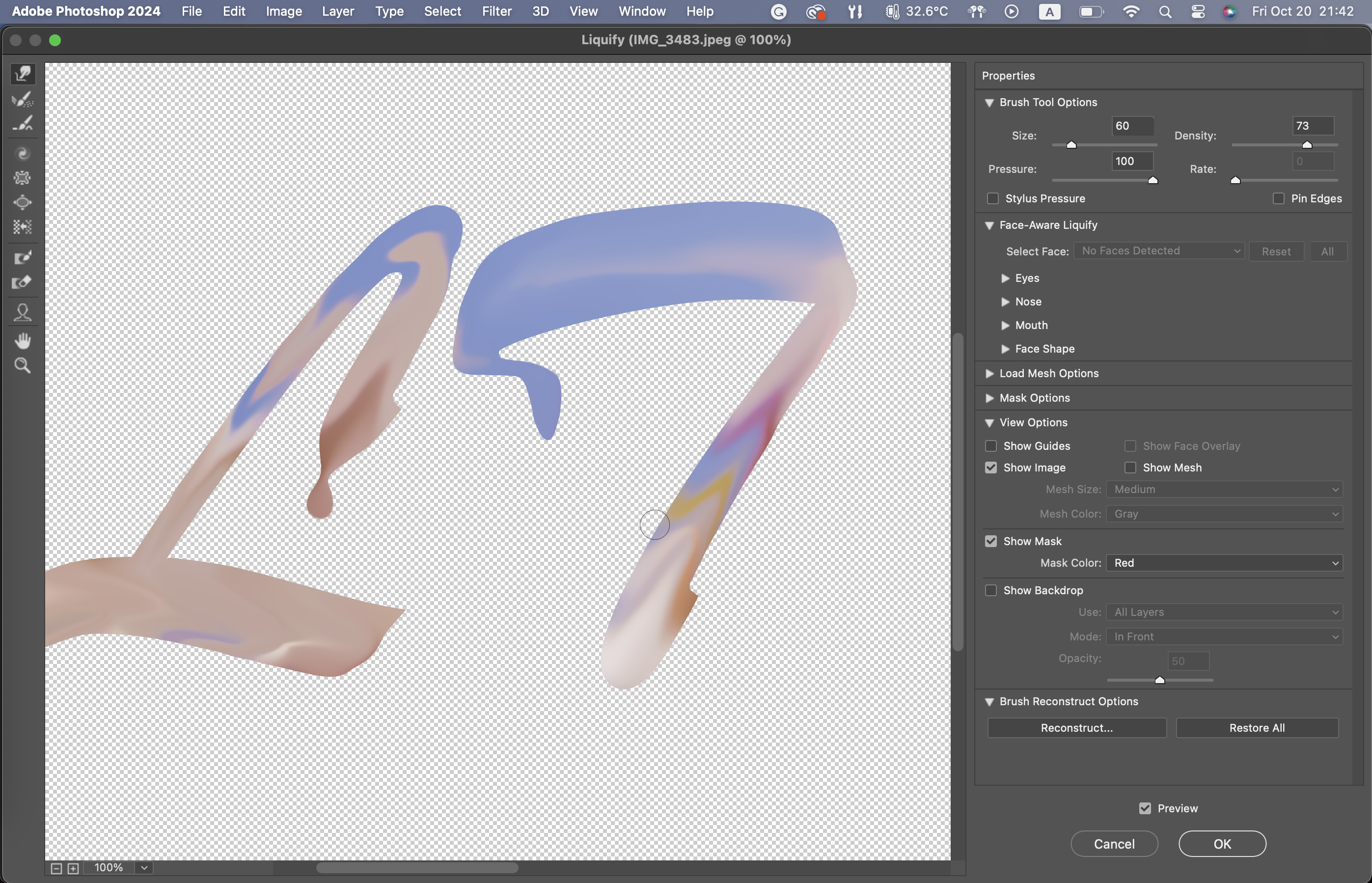
유샇한 작업을 T에도 해주고


P에도 해주는 등, 모든 글자에 유사하게 해 주면

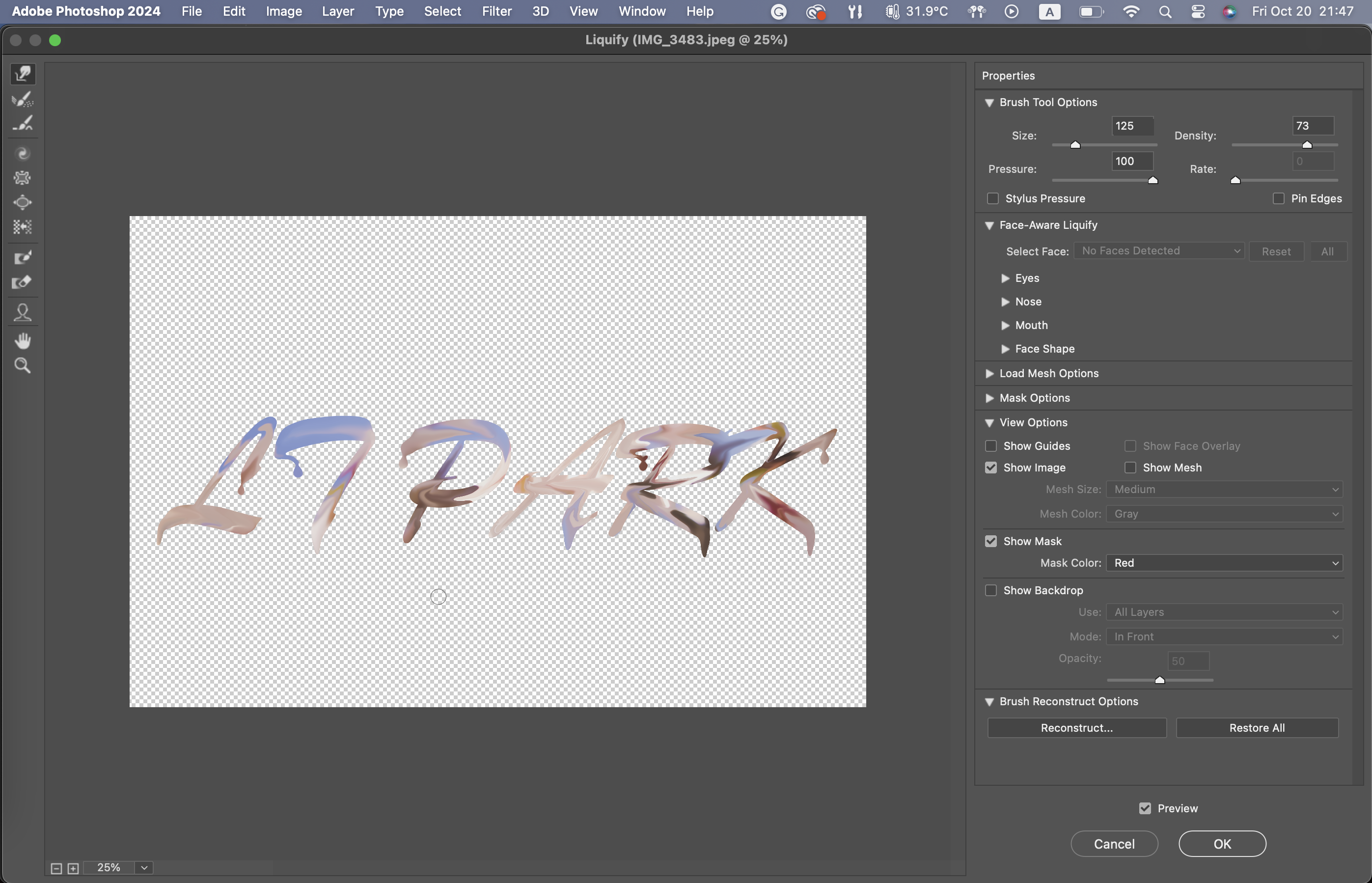
위와 같이, 페인트가 흘러내리는 효과를 얻을 수 있다. OK를 눌러서 복귀해보면

검은색 바탕이 있는 원래 창으로 복귀하게 되는데, 역시 검은색이 잘 어울리는 듯 하다.
아까 Liquify에서 하지 못한 것이 있는데, 이미 떨어진 페인트 방울은

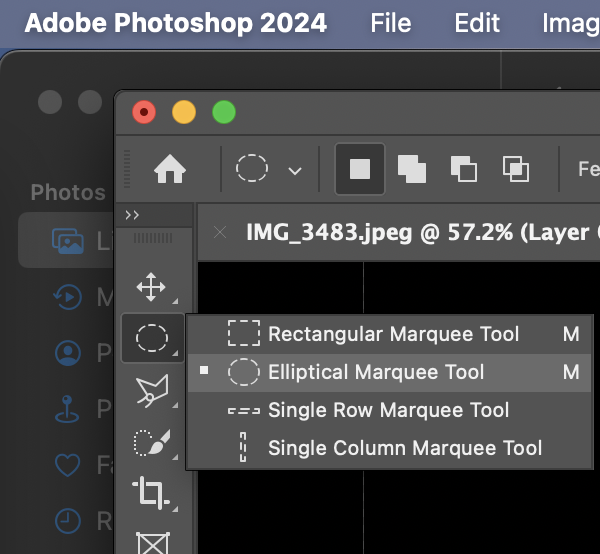
Elliptical Marquee Tool을 통해서 연출할 수 있다.

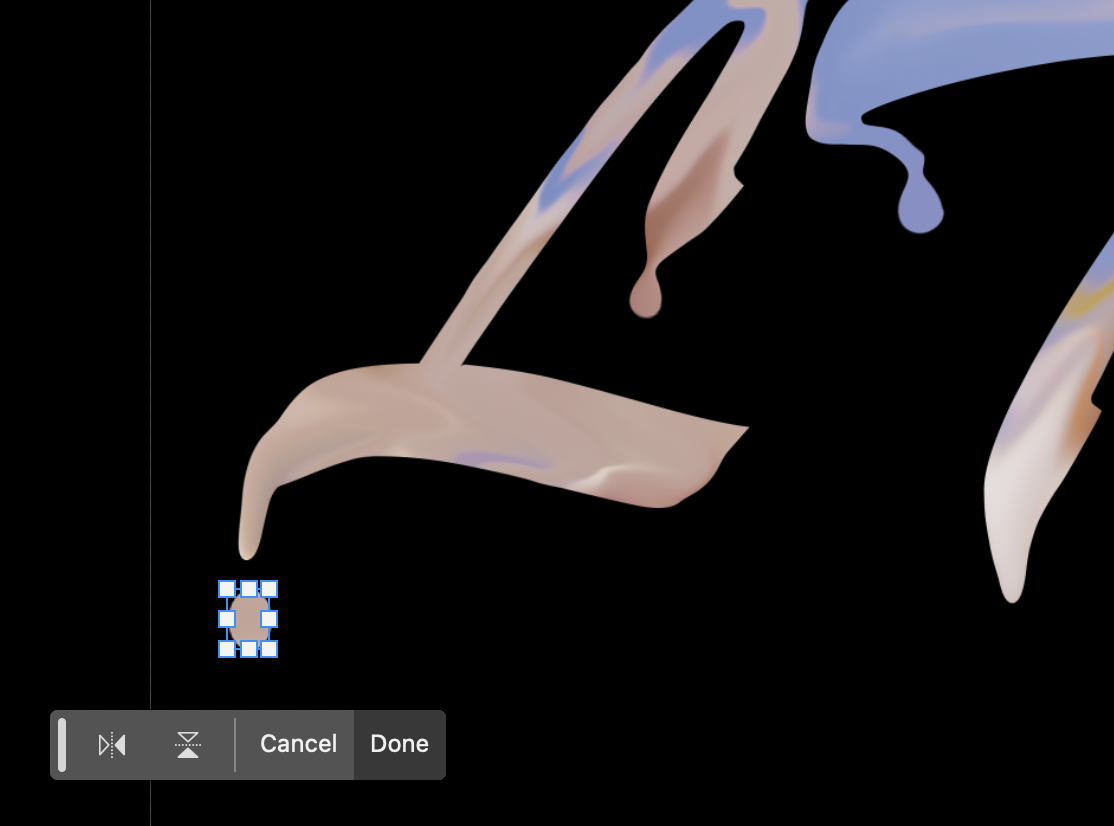
먼저, L에서 떨어진 물방울의 경우, 유사한 색을 가진 곳을 Elliptical Marquee Tool로 선택을 해주고
복사 붙여넣기를 통해 새로운 레이어를 생성해낸다.

그 다음, 새롭게 생성된 레이어를 방울이 떨어졌을 법한 위치에 올려준다.


마찬가지의 작업을 다른 글자에도 적용해주면 된다.

그러는 사이, 여러 레이어가 생긴 것을 확인할 수 있는데, 방울을 포함한 전체 글자에 동일한 효과를 편하게 불러오기 위해서는

앞서 다뤘던 Merge Layer를 해야 한다.
4. 3D 효과를 내 보기

3D 효과를 내기 위해서는 앞서 합쳐진 레이어를 선택한 뒤, fx 아이콘을 눌러서 Bevel & Emboss를 클릭하면 된다.

이와 같이 글자가 3D로 변한 것을 확인할 수 있는데, 더 동글게 할지, 빛은 어디를 향하게 할지 등등을 선택할 수 있다.

Depth, Size, Soften 등등의 옵션을 조정해가며 원하는 결과를 얻어내면 된다.

이제 다 끝난 것인데, 입체감을 더 주기 위해서 그림자를 더 진하게 해줄 수 있다.

Burn Tool을 통해서 그림자를 표현하면 되는 것이다.


이렇게 그림자까지 표현해 내면

위와 같이 입체감이 한결 더 잘 표현된 결과물을 얻을 수 있다.
사진에서 Clipping Mask를 통해 글자에 사진색을 입히고, 글자에 Liquify를 적용하여 글자의 형태, 그리고 색감을 수정하였고, 마지막으로 Bevel & Emboss, 그리고 Burn tool을 통해서 입체감을 강화하였다.
참 많은 작업이 들어간 것 같다.
'Adobe Photoshop' 카테고리의 다른 글
| 어도비 포토샵 강의 정리 #18 사진보정-피부 보정하기 (0) | 2023.10.23 |
|---|---|
| 어도비 포토샵 강의 정리 #17 사진보정-사람 지우기 (2) | 2023.10.23 |
| 어도비 포토샵 강의 정리 #15 인물 몸매 보정하기 (0) | 2023.10.20 |
| 어도비 포토샵 강의 정리 #14 객체에 속도감 입히기 (0) | 2023.10.19 |
| 어도비 포토샵 강의 정리 #13 필터 적용하기, 스마트 필터에 대해서 (0) | 2023.10.19 |



