
[ 목차 ]
1. 잡지와 같은 연출을 내보기


사진 앞에 그냥 글을 쓸 수도 있지만 2차원적으로 그냥 적는 것보다는 3차원적으로 적는 것이 예뻐 보일 때가 있다.
이번에는 글 앞에 물체를 배치함으로써 3차원적인 느낌을 내는 방법을 알아보자
2. 글 앞에 물체를 놓는 방법
2.1. 텍스트 쓰기, 그리고 배치하기

단축키 T를 눌러서 텍스트 상자 안에 원하는 글을 써 보고 원하는 폰트를 선택한다.
그리고 글자 크기를 조정한 뒤에 원하는 곳에 글자를 배치하면 된다.
조정과 배치를 따로따로 하면 번거로우니 [커맨드(맥)/컨트롤(윈도우)+ T] 단축키를 써서 크기 조정 및 배치를 하면 된다.
간단하다.
2.2. 레이어 추가
레이어 추가를 할 필요는 없지만 레이어를 추가하면 편하다.
어떤 물체가 어느 글자 앞에 오는 것이 좋은지 수시로 비교해 볼 수 있기 때문에
편하게 하고 싶다면 레이어를 추가하는 것을 추천한다.

배경 레이어를 우클릭하여 Duplicate Layer를 클릭한다.

Ink Cover1이라 이름 짓기로 했다.
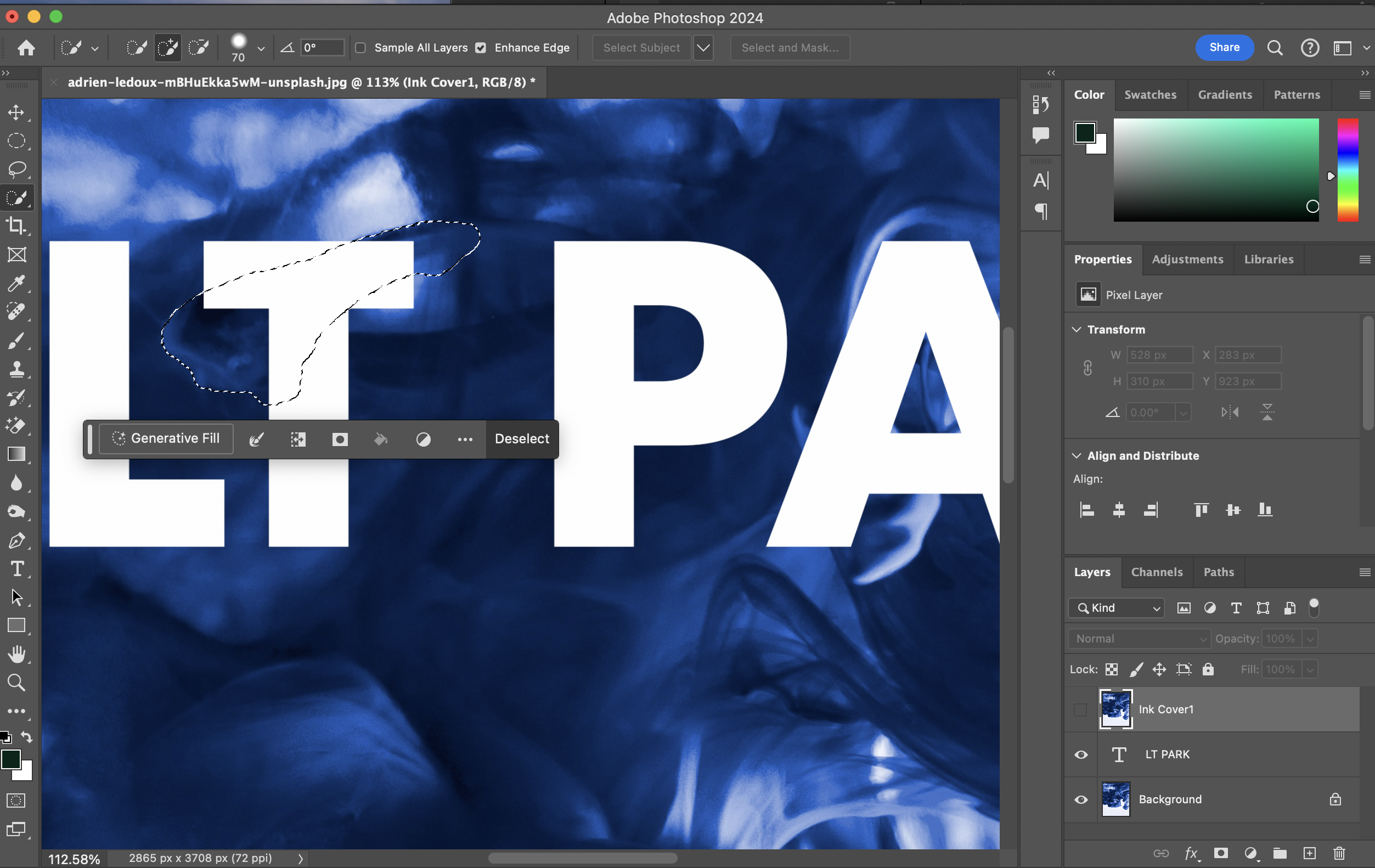
2.3. Quick selection tool 사용
Quick selection tool을 사용함으로써 원하는 물체를 문자 앞에 배치시킬 수 있다.
Quick selection tool 사용 방법은 다음 글을 참고하면 된다.
2023.10.11 - [Adobe Photoshop] - 포토샵 강의 정리 #9 포토샵 누끼따기, 배경제거 방법
포토샵 강의 정리 #9 포토샵 누끼따기, 배경제거 방법
[ 목차 ] 2023.07.26 - [군대/군생활회고] - 텍사스 A&M 대학교 ROTC 리더십 연수 3부. 훈련과 탄피받이 없는 사격 텍사스 A&M 대학교 ROTC 리더십 연수 3부. 훈련과 탄피받이 없는 사격 1. 근육을 매우 피곤
ltp12074.com

하지만 어떤 물체가 앞으로 오게 할 것인지 판단하기가 어려운데, 이는

레이어 쪽에서 눈 아이콘을 클릭하고 Ink Cover1 레이어에 숨겨져 있던 글자를 보이게 함으로써
어떤 물체가 앞으로 오게 할 것인지 판단할 수 있다.
그리고 글자와 겹치는 부분만 선택해도 되기 때문에 Quick selection tool로 매우 자세히 선택할 필요는 없다.

이 부분도 마찬가지 방법으로 선택하고

글자를 보이게 하여 확인해 가며 선택을 해 가면

선택이 완료된다.
2.4. 마무리하기

이제 선택을 완료했다면, 머리카락 누끼 딸 때처럼 레이어 마스크를 적용하면 된다.
레이어 마스크는 라이언 아래에 있는, 사각형 안에 원이 들어 있는 아이콘을 누르면 된다.

그러면 이렇게 마법같이 적용이 된다. P 부분에 있는 물체가 어색해서 조정이 필요할 것으로 보이는데,
이는 붓도구 (단축키 B)를 선택함으로써 조정이 가능하다.
이때, 물체를 지우고 싶다면 붓 색깔을 검정색으로, 물체를 추가로 칠하고(?) 싶다면 하얀색을 적용하여 칠하면 된다.

더 추가하고 싶어서 하얀색을 적용하여 칠한 결과이다. 나름 깔끔하게 된 듯 하다.
무언가 연출을 멋지게 하고 싶다면 용이한 방법인 듯하다.
'Adobe Photoshop' 카테고리의 다른 글
| 어도비 포토샵 강의 정리 #14 객체에 속도감 입히기 (0) | 2023.10.19 |
|---|---|
| 어도비 포토샵 강의 정리 #13 필터 적용하기, 스마트 필터에 대해서 (0) | 2023.10.19 |
| 어도비 포토샵 강의 정리 #11 머리카락 누끼 (0) | 2023.10.18 |
| 어도비 포토샵 강의 정리 #10 자연스러운 합성 (0) | 2023.10.18 |
| 포토샵 강의 정리 #9 포토샵 누끼따기, 배경제거 방법 (0) | 2023.10.11 |



